最高のコレクション html カレンダー ソース 676138-Html カレンダー ソース
あるAnonymous Coward 曰く、 Googleカレンダーをお使いの方、匿名のつもりでカレンダーを公開していませんか?メインのカレンダーでは、カレンダーIDがgoogleアカウントのメールアドレスとなるため、URL中にそのメールアドレスが入ります。サブのカレンダーを作るとランダムなカレンダーカレンダーテーブル用htmlタグを生成する wordpress記事作成や編集で保存をする際に「更新に失敗しました」と表示される 「Yahoo!検索 カスタムサーチ」が19年3月31日で終了しています。/* 追加 */ #calendar_table > trnthoftype(1) > cal_prev, /* 39行目:<と>のth要素 */ #calendar_table > trnthoftype(1) > cal_next

Phpでカレンダーを作成 サンプルコード有 キノコログ
Html カレンダー ソース
Html カレンダー ソース-以下、簡単な説明になりますが、 年 月 #jsyear と #jsmonth に、「年」と「月」があとから JavaScript で挿入されます。 #jscalendarbody に、カレンダーの日付部分のテーブルがザーッと挿入されます。JavaScript の記述方法のサンプルを挙げてみます。 今回は、JavaScript を使用してカレンダーを表示させるサンプルを紹介します。 目次 1.カレンダー 2.祝日処理 1.カレンダー ページを開いた時点の当月カレンダーを表示します。 上のサンプルのソースコードは次の通りです。



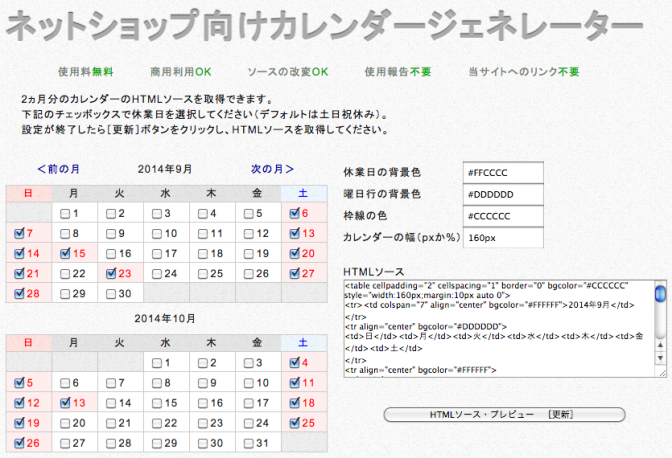
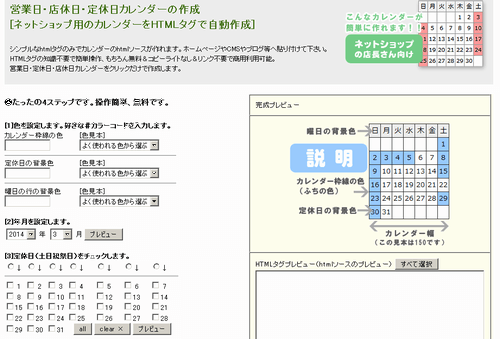
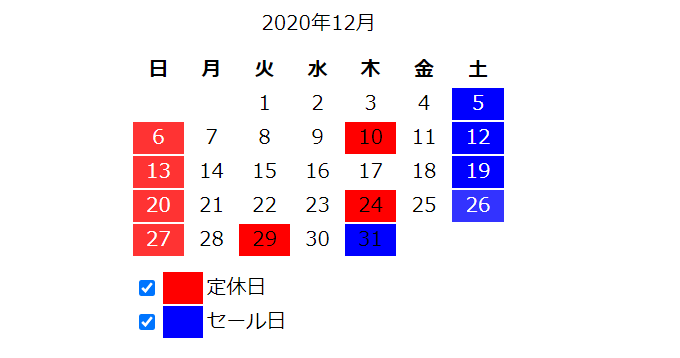
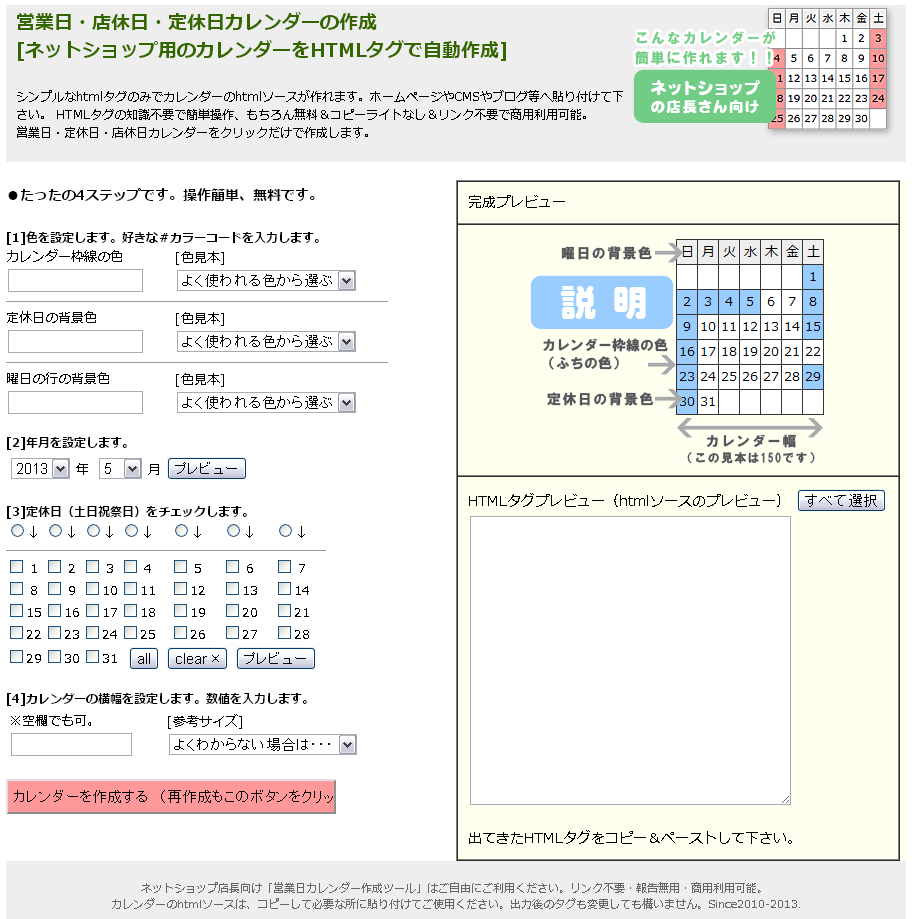
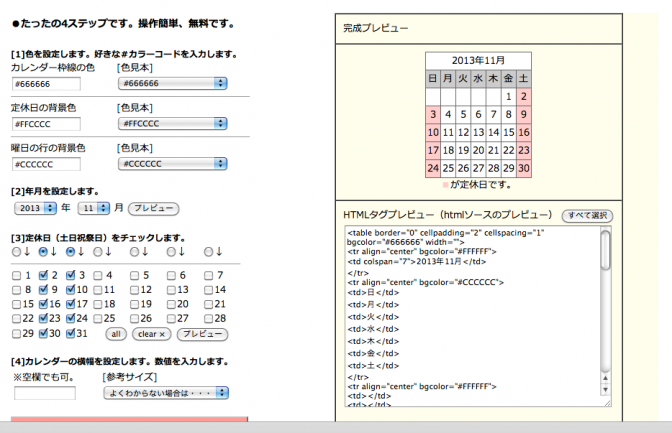
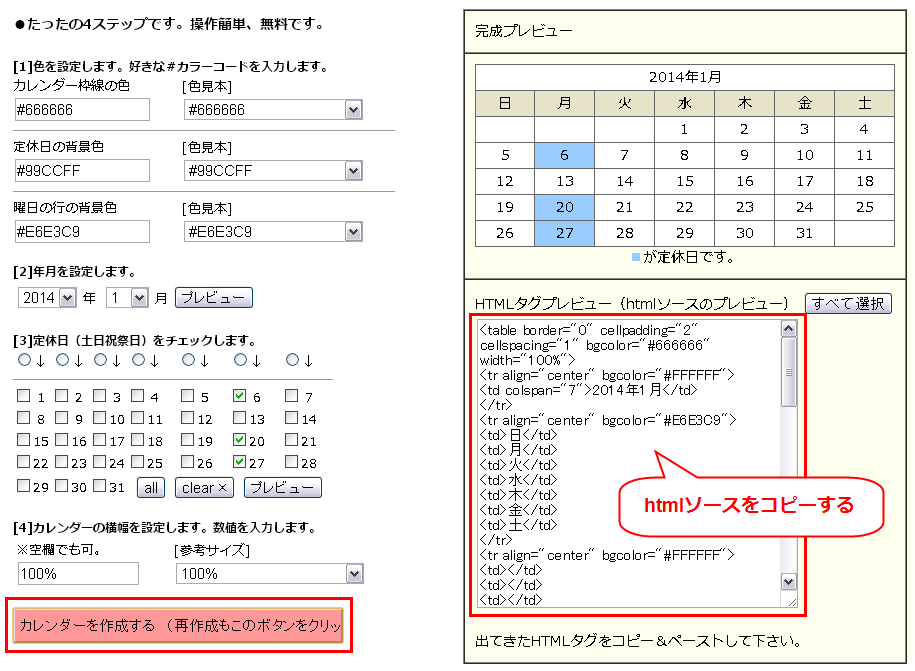
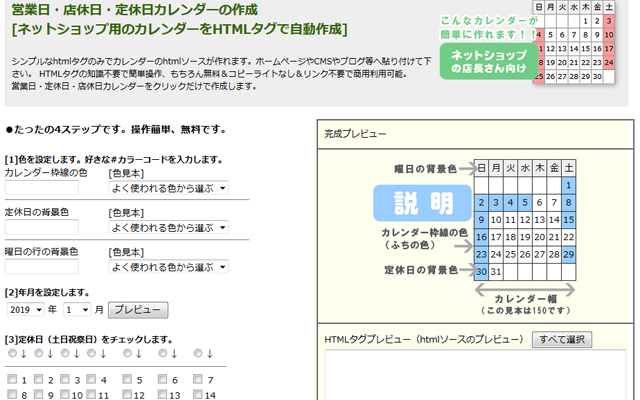
無料 営業日 店休日 定休日カレンダーの作成支援 ネットショップ用カレンダーをプレーンhtmlタグで作成
Ver13 zipファイルタイプのやつが変数の初期化をしてない関係で エラーを出してたのでこっそり修正 ver13 1週間送り,もっと送りボタンを追加 ver12 "今日"ボタンを追加 ver11 日付入力フォームを追加 ダウンロード ヘッダにスクリプトが書いてあるやつが欲しい人はこのページのソースを表示して保存. スクリプトをjsファイルに分けてカレンダーHTML生成ツール 生成されたHTMLをコピーして手元のhtmlファイルに貼り付けたら、日付部分全てにタグを埋め込んで飛ばしたいURLを href に指定すれば、ご希望のものができあがると思います。 タグの埋め込み例万年カレンダーのソースと解説 今月のカレンダー 万年カレンダーを作る前の今月のカレンダーを表示するシンプルなカレンダーを作ってい 概要を表示 今月のカレンダー 万年カレンダーを作る前の今月のカレンダーを表示するシンプルなカレンダーを作っていきましょう。
を追加すると消えるようです。 #calendar_table #calender_title { /* 24行目:日付のth要素 */ fontsize 18px;Html上でカレンダーから複数の日付を選択したい タイトル通りですが、今やっている案件で、 運行日をカレンダーから複数選択させたい というものが有りまして、datepickerの類は使えないですし、UIもちゃんとしたいと思い、書いてみました。HTMLファイルの準備 HTMLファイルの基本的なタグを用意します。 「calendarhtml」と名付けて保存してください。 カレンダー カレンダー 今日の日付を表示
HTML5 で廃止されましたが、RDFa 対応の目的で HTML 51 で復活しました。HTML Living Standard では廃止されたままです。 データバインド機能を用いる際の、データソースの列名を指定します。Internet Explorer 8 で廃止されました。*htmlから共通で使用するスタイルシート。 UI calendarjs カレンダーのUIを実現するためのJavaScript。テーブルの生成、セルの入力処理、イベント項目の表示・入力処理を行う。実際のデータの読み書きはcalendar_db_*jsのいずれかに依頼する。 holidayjs, calendar_db_*jsMar 05, 15 · FirefoxでこのページのHTMLソースをダウンロードするには、ページ上を右クリックして「ページのソースを表示」を選択。 これでHTMLソースが表示されます。 あとは、「ファイル」→「名前をつけてページを保存」を選択すればHTMLソースを保存できます。




Javascript 13 現在の時間 年月日 のおしゃれなカレンダーを作成するプログラミング Table Appendchild



一緒に作ろうhtml カレンダー作成 ジョイタスネット
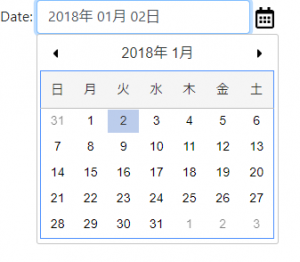
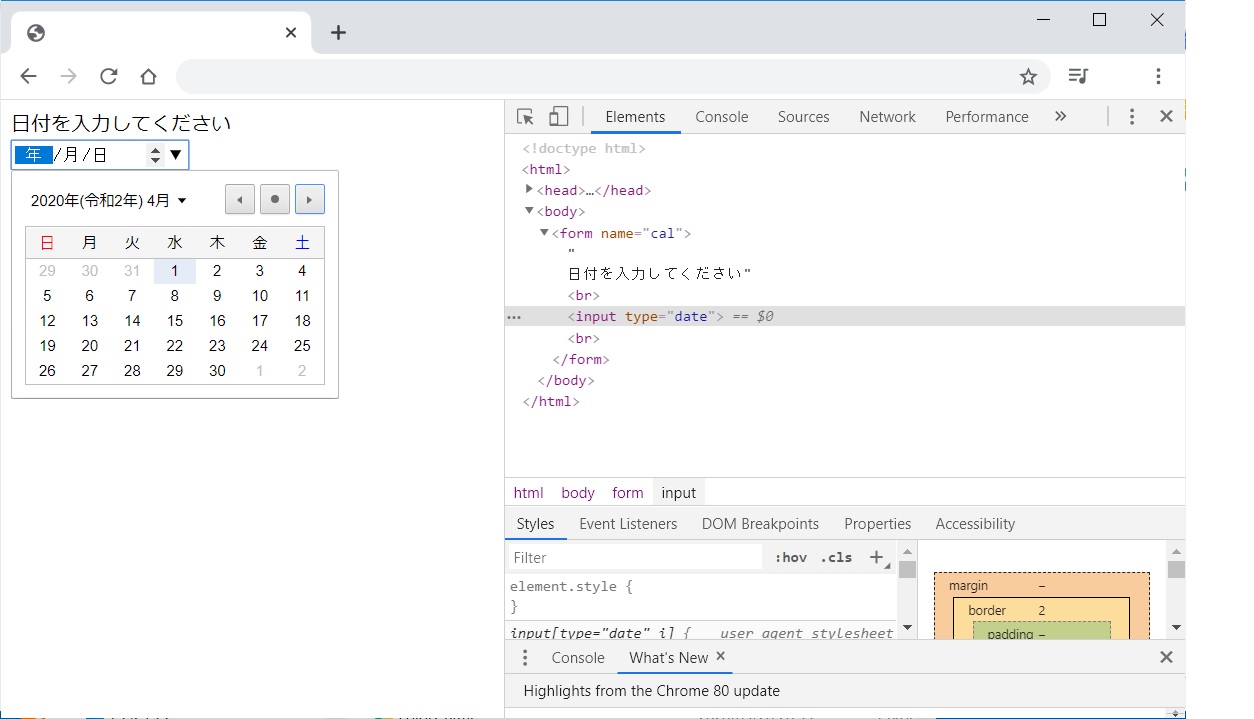
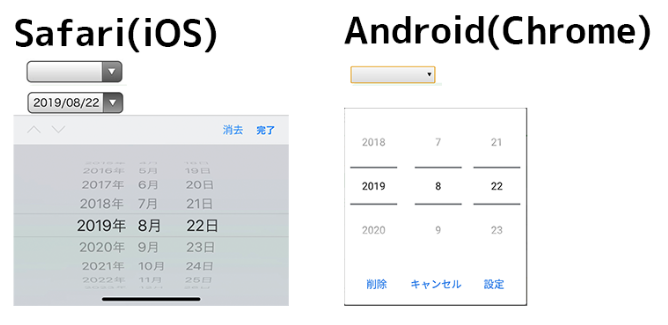
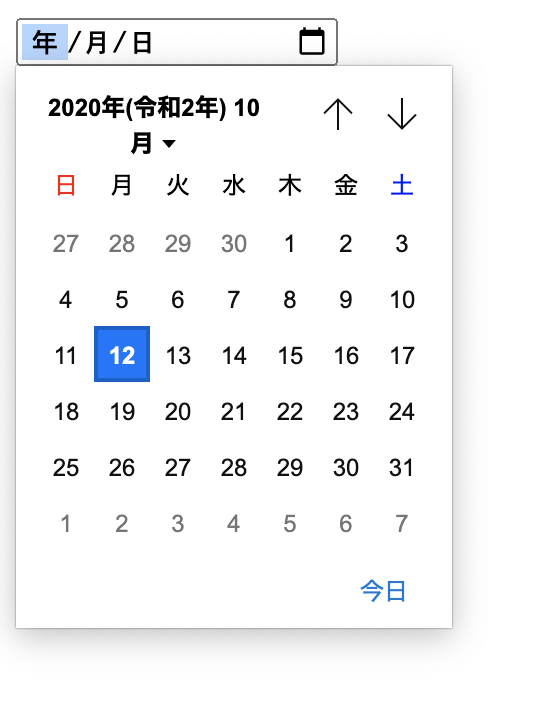
日付入力フォームにカレンダーを表示させる方法をご紹介します。 ChromeとFirefoxだけでよければすごく簡単 HTML5のを用いれば一発です。 日付 Chrome Firefox IE・Edgeではカレンダーが表示されない お察しの通りIE、Edgeではカレンダーが表示されません IE なんもさて、このカレンダーの考え方を説明します。 カレンダーといっても、縦と横、つまり、行と列の2次元の「表」です。 表の内容も連続した数字(1~31)を埋めていくだけですから、なんとなくイケそうな気がします。 はい、やることはそれだけです。お問合せページ(自作)(contact_jisakuhtml)のHTMLソース全文 HTMLソース( contact_jisakuhtml ) お問合せ|ウェブサンプル株式会社




便利サイト 独自の休日を設定したカレンダーのhtmlタグを簡単に生成できるサービス ネットショップ向けカレンダージェネレーター フリーソフトの樹




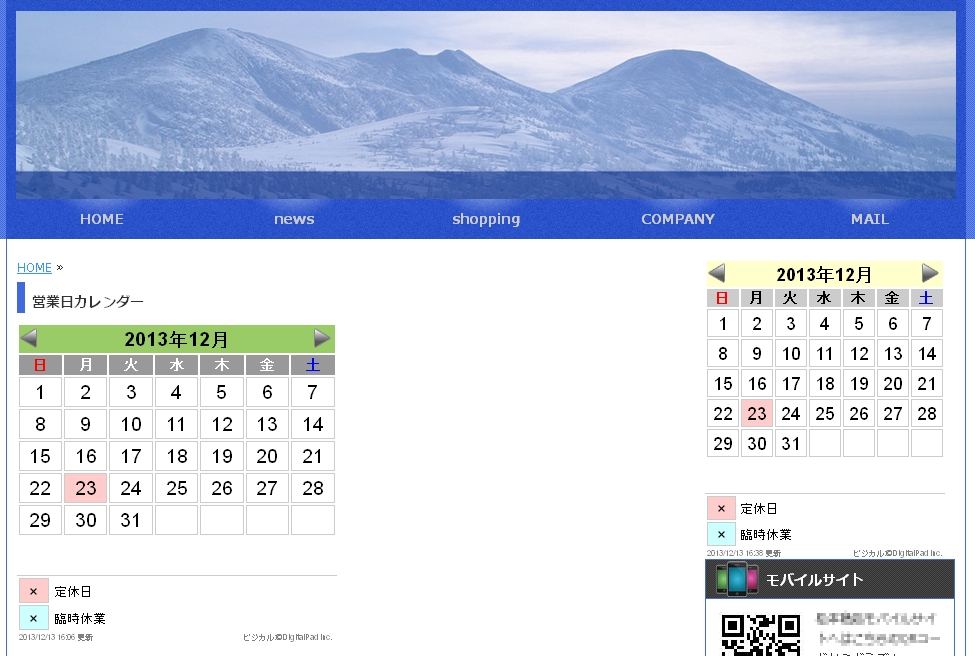
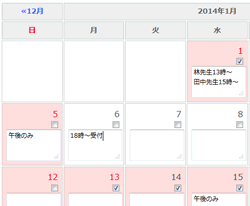
定休日やイベント開催日をカレンダーでお知らせしよう ホームページ作成 制作amsニュース
Jun 17, 19 · 準備編 1まずはデスクトップに新規フォルダを作成する。 名前はCalendarでいいだろう。 2Calendarフォルダの中にcssフォルダ、imagesフォルダを作成する。 3 画像 をダウンロードしてimagesフォルダに格納する。 4cssフォルダの中にmaincssを作成する。コメントありがとうございます。 ご質問にありました < と日付の間の線は、CSSファイルで以下の2か所に border none;空 input要素 に type="date" を指定すると、日付(年月日)の入力欄を作成できます。 属性 値 任意属性(共通) type=""




Htmlの基本 Webページにカレンダーを設置する方法 ポテパンスタイル




Htmlをエディタで編集する必要がある時に便利なサイトを見つけました いろいろメモ
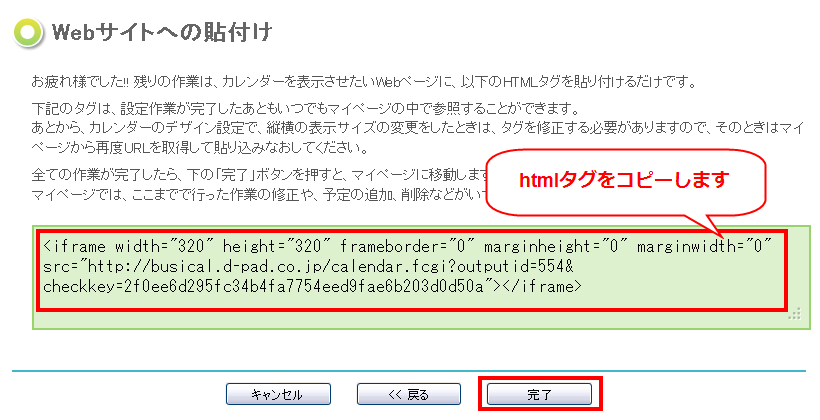
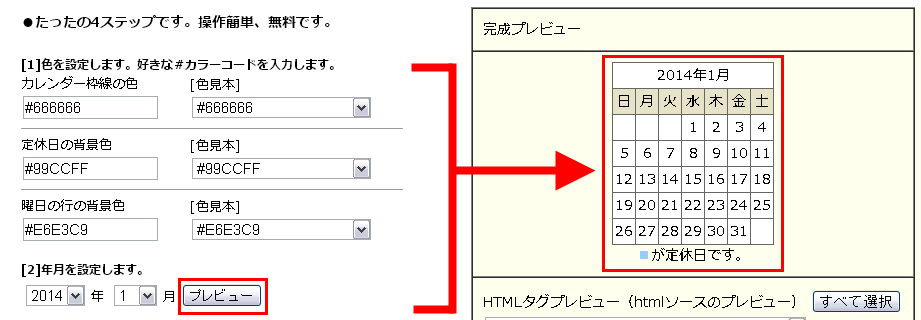
CGI、JAVAスクリプトなどを利用しなくても下記のHTMLソースを張付ける だけで毎月自動で更新されます。 好きな色のカレンダーを選ぶと下のhtmlソースが変わるので、 今あるホームページのカレンダーを表示させたい所に「貼り付け」てください。管理画面などで見かける日付入力時に出てくるカレンダーですが、 今までJavaScriptなどを使わないとできないと思っていました。 HTML5ではinputタグのtype属性にdateを指定するだけで、 カレンダーを出せるみたいですまずカレンダーは、年と月が特定されて初めて表示できるものです。 そこで年と月をブラウザから指定できる構成にします。 またカレンダー上には、第一週や最終週に前月や翌月の日付も表示されるものがあります。 今回は、この機能も実装してみます。 1データ「年、月」を受け取る ・GETリクエストで受け取る 2データ「年、月」を表示データ「日付リスト




便利サイト 独自の休日を設定したカレンダーのhtmlタグを簡単に生成できるサービス ネットショップ向けカレンダージェネレーター フリーソフトの樹




Htmlでカレンダーを使う方法を解説 作り方や埋め込み方法など ウェブカツ公式blog
カレンダー作成の流れ まずは HTML と CSS でカレンダーのレイアウトを用意して、それをもとに PHP でカレンダーを出力していきます。CSS は書かなくても大丈夫ですが、せっかくなので Bootstrap と Google Fonts を使ってカレンダーらしくしていきましょう。1 1 回答 ホームページにカレンダーを設置したいのですが、スタイルシートでhtmlソースをきれいにできて、簡単なhtmlソースを貼り付けできる無料でリンクフリー(リンクを張らなくてもよい)素材はありませんでしょうか。 ホームページにカレンダーを設置したいのですが、スタイルシートでhtmlソースをきれいにできて、簡単なhtmlソースを貼り付けできる無料でウェブページの HTML(ソースコード)を表示するには、ウェブブラウザを起動し、アンケートを表示するプレミアム コンテンツのページにアクセスします。 ページが表示されたら、以下の手順を行ってください。 Google Chrome




日付入力フォームのカスタマイズでもう迷わない Ieにも対応 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中




定休日やイベント開催日をカレンダーでお知らせしよう ホームページ作成 制作amsニュース
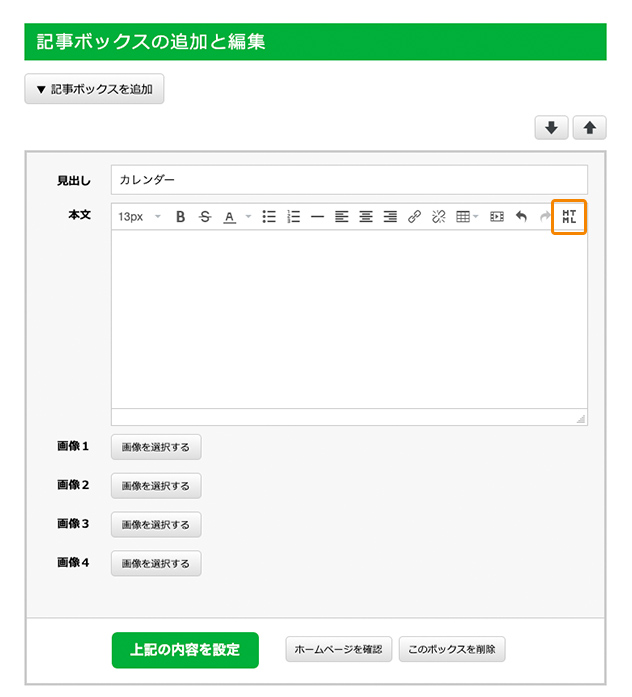
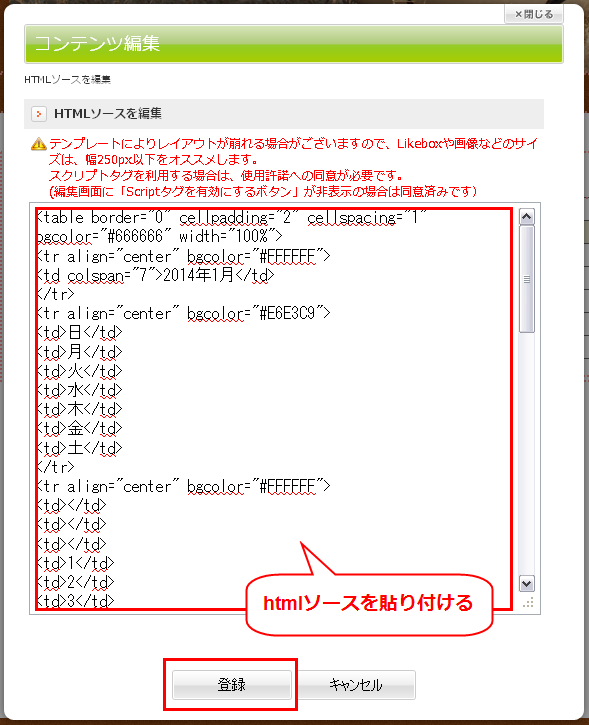
使いやすいtableのサンプル画像と設置用のソースがあってとても親切です。 TABLE(テーブル)のデザイン・CSSの参考になるサイト・記事をまとめてみたシンプルからかっこいい系 ・ 気になる備忘録 http//peacepoponet/blogentry122htmlこのカレンダー作成キッドは、お好きな月のカレンダーのソースを自動生成してくれるwebツールです。 htmlソースをそのままコピーできるので、お使いのホームページ作成ソフト上でも自由に編集していただけます。 普通のhtmlソースですので、日付が自動的に変わるものではありません。 まずは、年と月を選びましょう。「ソース」ボタンが青い状態で、カレンダー作成ツールで取得したhtmlソースを貼り付けます。 入力後に「登録」ボタンをクリックします。 カレンダーを中央に配置したい 1、記事編集画面を開きます。左クリックするとカレンダーが選択されますので




Php Htmlで作る 祝日対応のカレンダーの作り方 Start Point




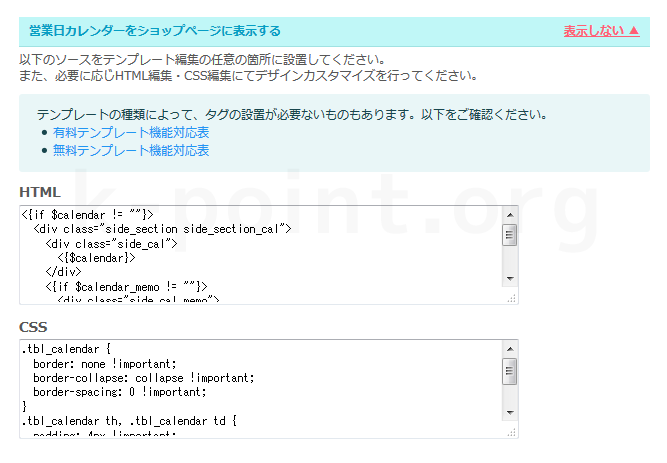
カラーミーショップで営業日カレンダーを表示する方法
JavaScriptのみの作品は、 ソースコードや実装方法についての解説も併せてしている ものが多くあります。 イメージだけでなく具体的な勉強にもなるので、どんどん参考にしていきましょう! JavaScriptでカレンダーを作成する




イケてるカレンダーを作る Over Jquery Itエンジニアの定時退社tips



権限のない一般ユーザーがredmineのマイページのカレンダーを乗っ取った件 Qiita



Javascript カレンダー0 テスト結果 Blog おぼえがきの雑ブログ




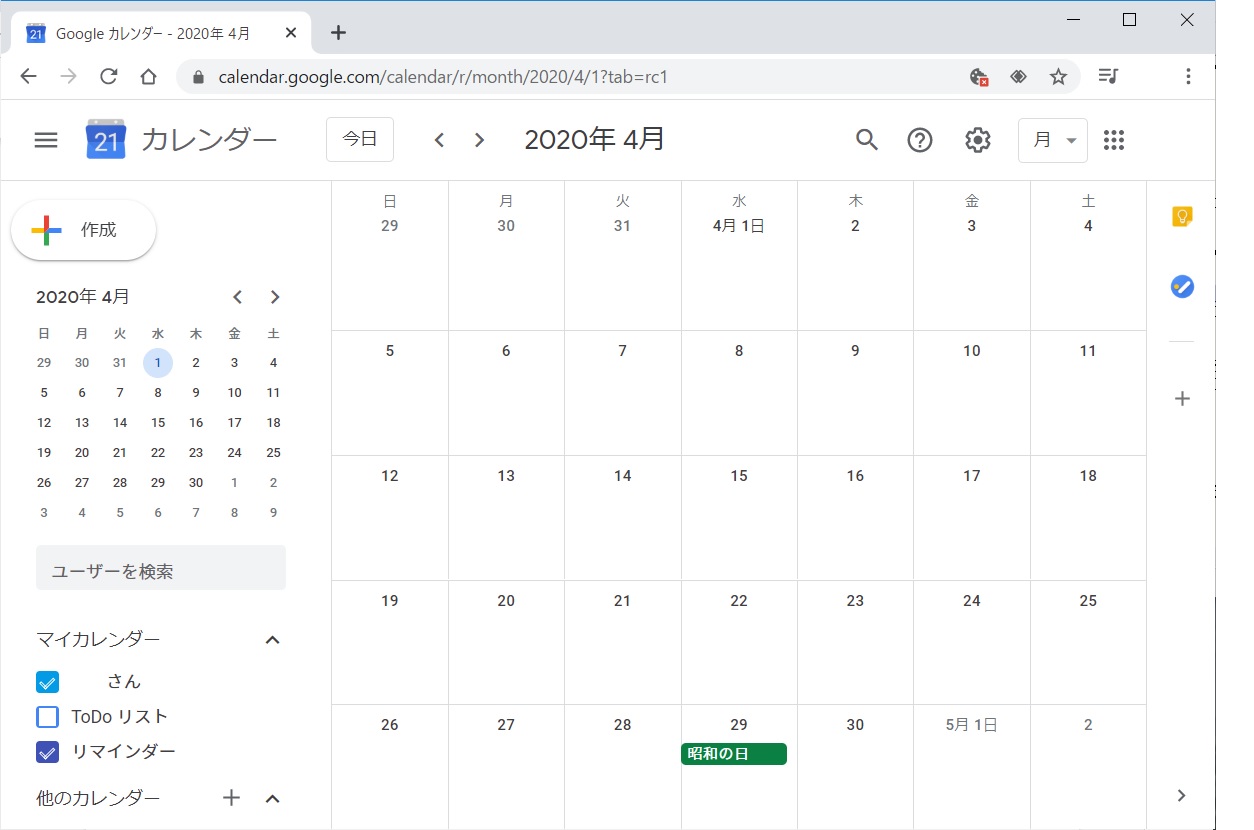
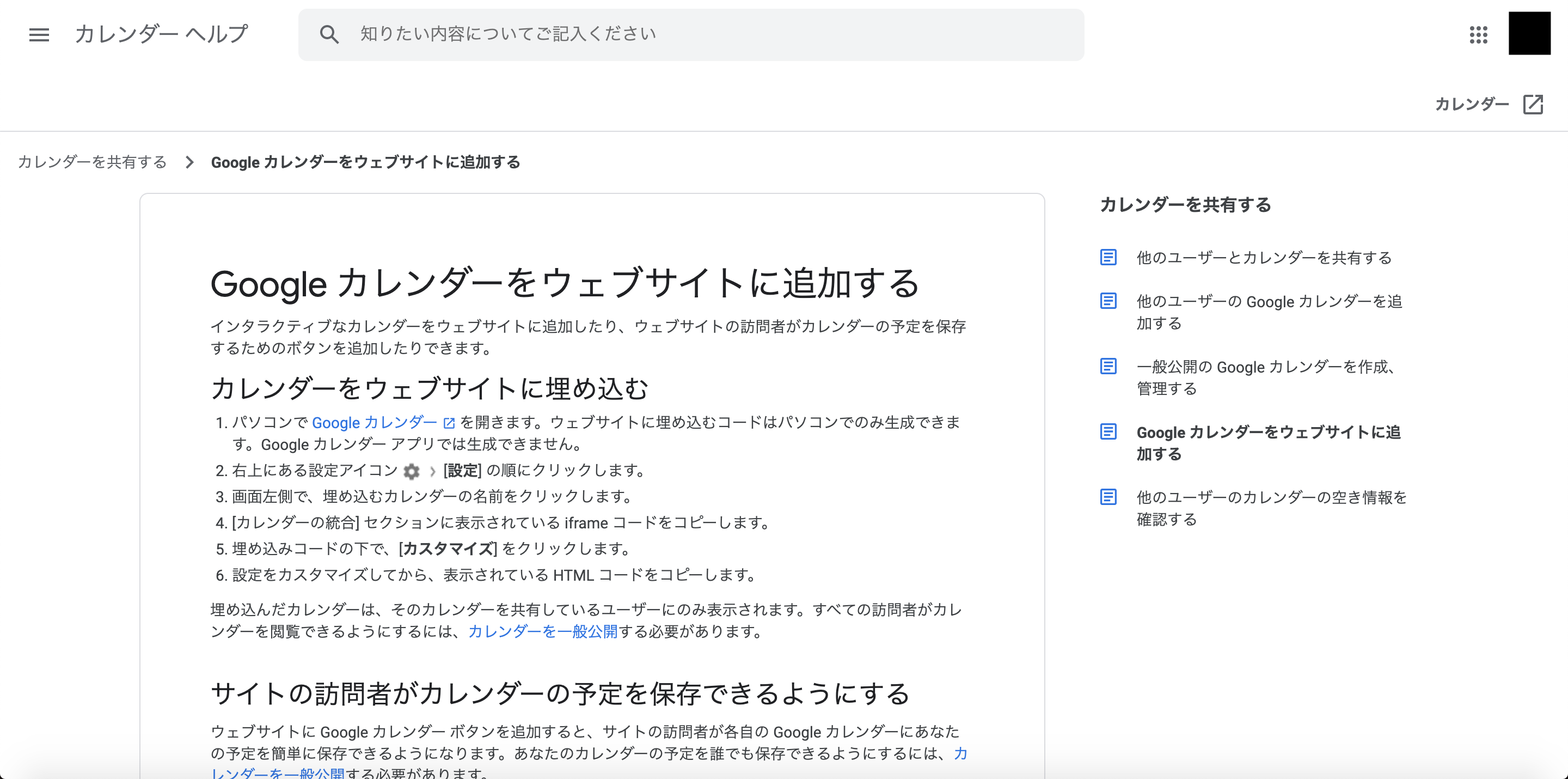
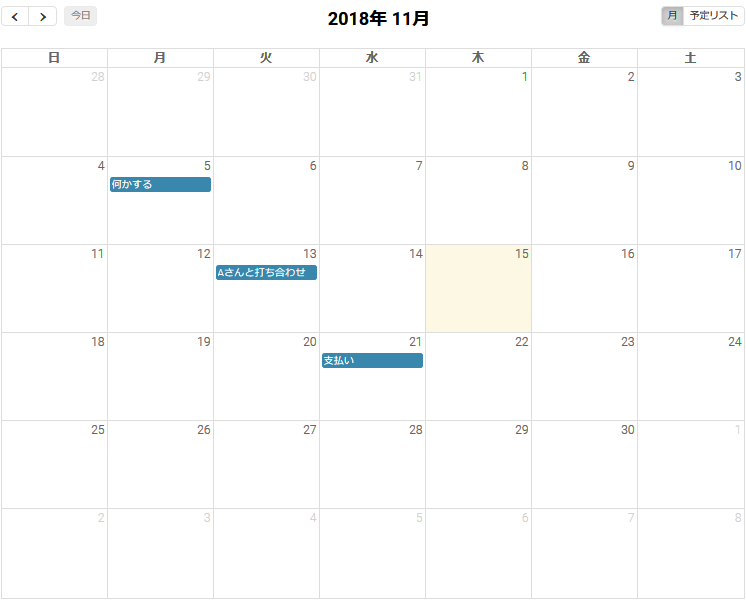
Webページにgoogleカレンダーを埋め込む Hpbでwebページ作成 スケルトンハウス きまぐれcafe




定休日やイベント開催日をカレンダーでお知らせしよう ホームページ作成 制作amsニュース




ネットショップで営業日カレンダーを設置したい人におすすめの無料サービス ツール




一緒に作ろうhtml カレンダー作成 ジョイタスネット



Jqueryでシンプルなカレンダー Qiita




Jimdoで定休日や休診日のカレンダーを表示する Jimdo虎の巻




Htmlの基本 Webページにカレンダーを設置する方法 ポテパンスタイル




Jimdoで定休日や休診日のカレンダーを表示する Jimdo虎の巻




Bindでエラーが出ない 別のカレンダーを見つけました Bindism Blog




Calendar01 Php営業日カレンダー スケジュールカレンダーcms フリー 無料 版 Php工房




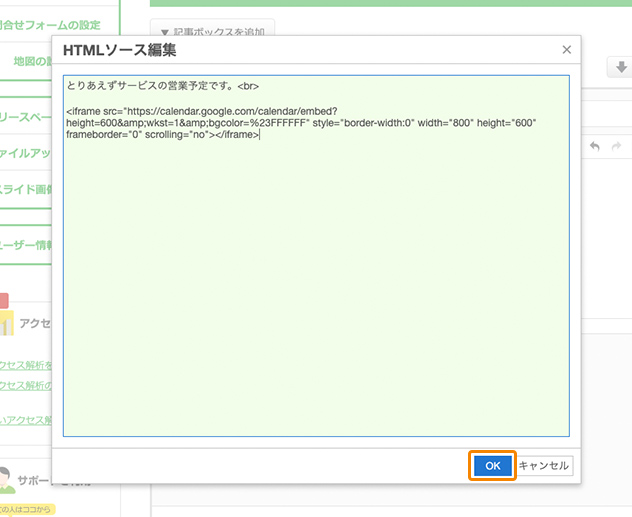
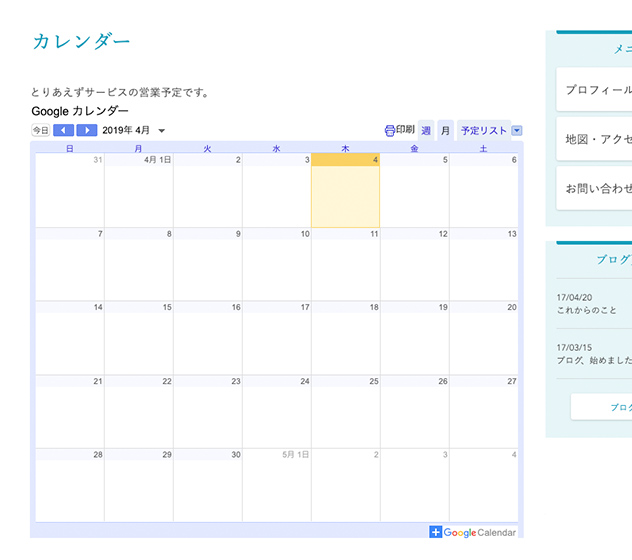
記事にgoogleカレンダータグを埋め込む 使い方サポート 簡単ホームページ作成ソフト とりあえずhpサポートサイト




Webページにgoogleカレンダーを埋め込む Hpbでwebページ作成 スケルトンハウス きまぐれcafe




Phpでカレンダーを作成 サンプルコード有 キノコログ




Htmlをエディタで編集する必要がある時に便利なサイトを見つけました いろいろメモ




カレンダー作成トレーニング実施中 弥生開発者ブログ



Javascript カレンダー006 機能検討jquery入力 Blog おぼえがきの雑ブログ




Javascriptでカレンダーを作ってみた シンプルシンプルデザイン



第1回 Phpファイルの作成 Phpとhtmlで祝日入りカレンダーを作成 優しいphpとhtml5




Cssで出来た様々なカレンダーを集めたサイト 22 Css Calendars デザインマガジン




記事にgoogleカレンダータグを埋め込む 使い方サポート 簡単ホームページ作成ソフト とりあえずhpサポートサイト




Ie Edge対応 日付入力フォームにカレンダーを表示させる方法 Deco8 Blog




ネットショップ営業カレンダー無料タグ自動生成で手間削減 コピペ不要 複数月も可能な高機能なものまで ネットショップ運営の気になる備忘録




イベントカレンダー E Shopsカートs マニュアル




カレンダー作成トレーニング実施中 弥生開発者ブログ




Calendar02 Php営業日 スケジュールカレンダー テキスト入力付 Cms フリー 無料 版 Php工房




Htmlの基本 Webページにカレンダーを設置する方法 ポテパンスタイル




カレンダー 概要 Wijmoの使い方 Wijmo ウィジモ ヘルプ Developer Tools 開発支援ツール グレープシティ株式会社




クリエイターモードでカレンダーを表示することができるようになりました Makeshopマガジン




定休日やイベント開催日をカレンダーでお知らせしよう ホームページ作成 制作amsニュース




Htmlをエディタで編集する必要がある時に便利なサイトを見つけました いろいろメモ




動画 サンプルコード付き Phpカレンダーの作り方




Ima Blog Freeway Googleカレンダーを挿入する




Jimdoで定休日や休診日のカレンダーを表示する Jimdo虎の巻




携帯やスマホで見れる簡単カレンダー作成 仙台 東北 個人事業主 起業家の集客 営業実績を出すビジネス心理コンサルティング ソフィアズカラー



無料 営業日 店休日 定休日カレンダーの作成支援 ネットショップ用カレンダーをプレーンhtmlタグで作成




Fullcalendarを使ってサイトにカレンダーを表示させてみよう Pressman Tech




Htmlでカレンダーを使う方法を解説 作り方や埋め込み方法など ウェブカツ公式blog




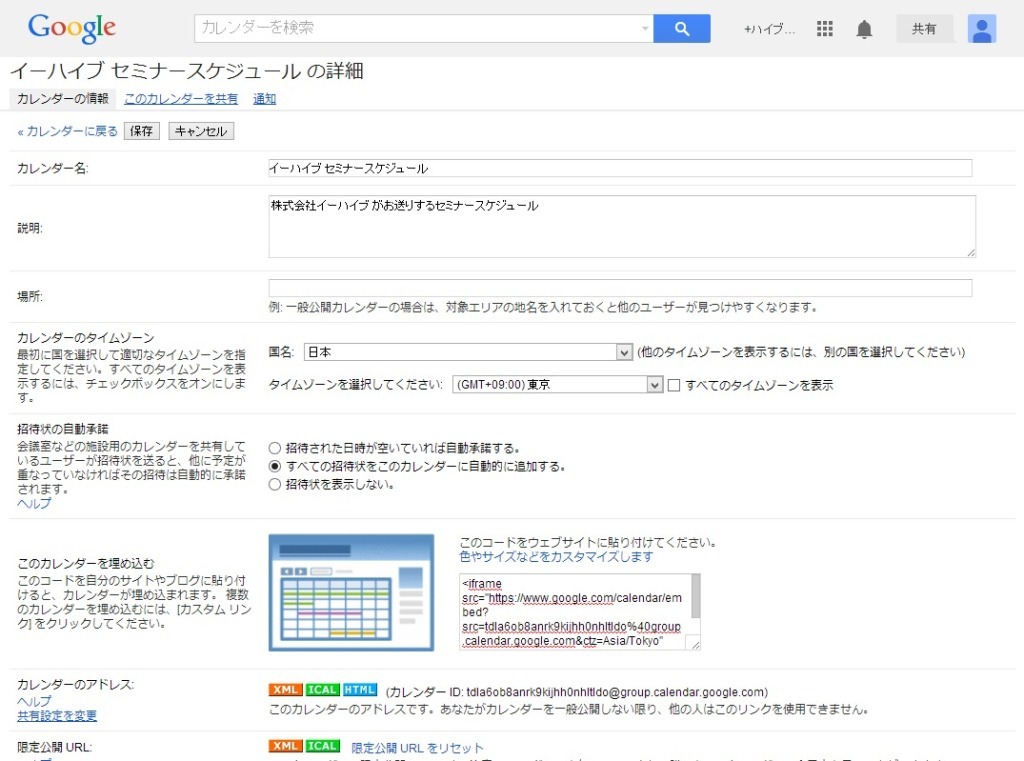
ホームページ作成後googleカレンダー コムログクラウド風 イーハイブ平井のcomlog日記 ビジネスブログcms 社内ブログシステムのシステム開発 ホームページ制作 イーハイブ



Javacafe カレンダー演習




スマホ Iphone Android でwebページのhtmlソースを見る方法 己で解決 泣かぬなら己で鳴こうホトトギス




楽天カレンダー ヘルプ




Asp Net Ajax Calendarコントロールで日付入力ボックスを定義するには 2 0のみ C Vb It



Jqueryを使ったicalのようなカレンダーデザイン Js E Riverstyle Vanguard




Javascriptを使ったwebカレンダー 設置サンプル3種




ネットショップで営業日カレンダーを設置したい人におすすめの無料サービス ツール




Htmlでカレンダーを使う方法を解説 作り方や埋め込み方法など ウェブカツ公式blog




Commitcal Githubのコミットログをカレンダー表示 Moongift




Googleカレンダー 埋め込み を好きな色 デザインにカスタマイズする方法19 名古屋のホームページ制作会社 ゴリラウェブ




定休日やイベント開催日をカレンダーでお知らせしよう ホームページ作成 制作amsニュース




ネットショップサイト等によく見るカレンダーを簡単作成 Bindism Blog




カレンダー表示 検索フォームのカスタマイズ スパイラル ディベロッパーズサイト パイプドビッツ




Bootstrap 3 Datepicker V4 のカレンダーを表示する手順 Qiita




カレンダー表示 検索フォームのカスタマイズ スパイラル ディベロッパーズサイト パイプドビッツ




楽天カレンダー ヘルプ




カレンダーテーブル用htmlタグを生成する Jtm 有限会社ジェイティエム Web Design




Javascriptを使ったwebカレンダー 設置サンプル3種




Htmlの基本 Webページにカレンダーを設置する方法 ポテパンスタイル




日付入力フォームのカスタマイズでもう迷わない Ieにも対応 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中




ネットショップの営業カレンダー更新方法 ネットショップ運営tips




イベントカレンダー E Shopsカートs マニュアル




Html5 と Jquery Ui Datepicker ポップアップ カレンダーを使用して Asp Net Mvc パート 4 Microsoft Docs




定休日やイベント開催日をカレンダーでお知らせしよう ホームページ作成 制作amsニュース



何にでも使えるカレンダーからの予約システム 予約cgi 状況カレンダー自動作成




Htmlでカレンダーを使う方法を解説 作り方や埋め込み方法など ウェブカツ公式blog




カレンダー Css Calendar Moru Css アイコン Icon




カレンダー表示 検索フォームのカスタマイズ スパイラル ディベロッパーズサイト パイプドビッツ




新卒 研修4日目 Html Cssでカレンダー作成 Javascript基礎 Webエンジニア1年目でございます




動画 サンプルコード付き Phpカレンダーの作り方




Ima Blog Freeway Googleカレンダーを挿入する




Hpカレンダー作成 設置方法2 Ikasawak Jimdoページ



カレンダー作成キット カレンダー自動作成の無料webツール




Htmlでカレンダーを使う方法を解説 作り方や埋め込み方法など ウェブカツ公式blog




Htmlでカレンダーを使う方法を解説 作り方や埋め込み方法など ウェブカツ公式blog




新卒 研修4日目 Html Cssでカレンダー作成 Javascript基礎 Webエンジニア1年目でございます




カレンダーで日付を簡単に入力するwebページを作る 3 3 Codezine コードジン



カレンダーのソースコード Senmyou S Blog



一緒に作ろうhtml カレンダー作成 ジョイタスネット




記事にgoogleカレンダータグを埋め込む 使い方サポート 簡単ホームページ作成ソフト とりあえずhpサポートサイト




カレンダーの設定 Makeshopオンラインマニュアル




Google カレンダーをhtmlページに埋め込み表示する 第2回 プログラミングノート




Jimdoで定休日や休診日のカレンダーを表示する Jimdo虎の巻




Htmlのinputにカレンダーから日付を入力 Qiita




ネットショップで営業日カレンダーを設置したい人におすすめの無料サービス ツール




Html カレンダープラグインの プログラマは 始めます



無料 営業日 店休日 定休日カレンダーの作成支援 ネットショップ用カレンダーをプレーンhtmlタグで作成


コメント
コメントを投稿